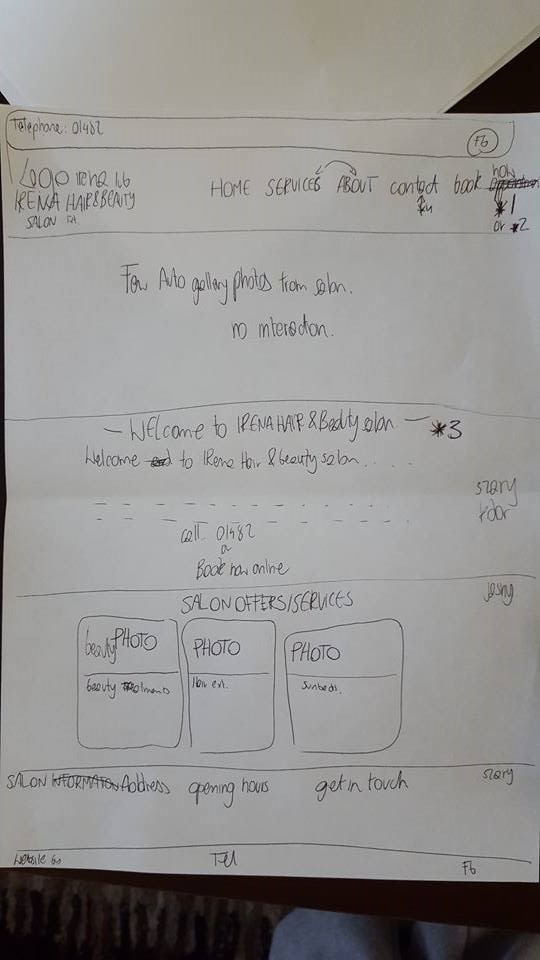
Based on my client feedback, all research and what I already had in my head (ideas) have quickly sketched wireframes of home page.
Next step was to create design using this draft
Navigation bar
I wanted to minimize amount of links to minimum and I think It is better than previously.
Home – navigates to Main page.
About – I am going to write what is already on home page (from ‘Welcome to Irena…’ section) and also each individual hairdresser will be shown there (picture, personal info, experience). Whole about page will be editable with CMS.
Services – Visitor will find out about all the services/offers available, including prices
Contact – As always contact form, with map(directions) address etc
Book now – booking appointment system
Salon image
– I am planning on some kind of auto slider gallery with images from salon. I have seen plenty of these sliders, even responsive. so there won’t be problem with finding and implementing one.
– Below there is a little bit information about salon, with telephone number and ‘book now’ at the bottom.
Salon offers
Many Hair salons, have their special offers or services which might have nothing to do with standard hair services. When it comes to Irena hair salon, apart from hair services, they have:
beauty treatments including nails tips, spray tanning, waxing and more
Hair extension, which isn’t done very often and it is more of a special service taking up to
4-5 hours
Four Sunbeds ready to use at any time.
Usually customers/visitors know about standard services. However to promote other services and offers, which either people might not know about, or never seen/heard of them. I have decided to add ‘salon offers’ with these three listed above.
I still don’t know how should this section be named. Salon offers isn’t in any way appealing, and it would as well be about standard services that salon has to offer.
Footer
At the bottom there are three sections.
Salon information with address, telephone number and map of location. Opening times and Contact form.
I have decided to put these three as that’s what I have usually seen on other websites. However, i still might change location of opening times, as this kind of information should be visible immediately.
2nd Design
I have decided to do one more design so I can show them both to my client and let him decide which one she favors more or what she would like to be changed / added etc.
This time, I will be focusing more on ‘blocky’ design which is based on blocky square grid layout. as you can see below.
Square blocks used as a buttons. So it is easier to navigate on smartphones and tablets.
It is visually attractive if designed and created right.
Some websites combine square blocks images with text on any side. And again, it really looks amazing and beautiful. example below.
http://www.colour-lounge.co.uk/
We can combine text with images in multiple ways when building blocky website.
Another great example, again from colour-lounge. I could ‘Salon offers’ section similar to
what you can see below.