I went on Tom’s planner website (http://www.tomsplanner.com/) and in few quick steps created my own account. Following this I could start creating my own Gantt chart. However, as I was going through their website, I found that they have already created Templates for different purposes. 
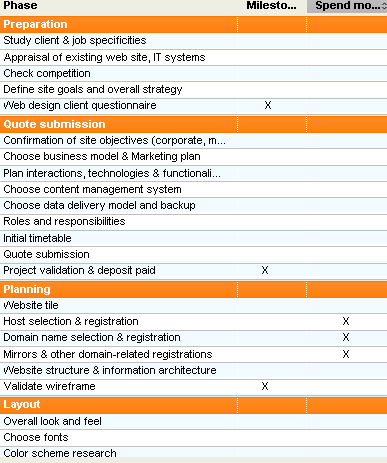
After clicking on ‘Web Design’ template, I have been redirected to actual Gantt chart, where I already had included Phases for different tasks. such as Preparation, planning or designing.
 Of course list of these Phases is three times longer than what you can see above. But most of these were going too deep into details. So I have created my Gantt chart by taking ideas from the list, naming them on my own, and adding extra notes to some of them.
Of course list of these Phases is three times longer than what you can see above. But most of these were going too deep into details. So I have created my Gantt chart by taking ideas from the list, naming them on my own, and adding extra notes to some of them.
This was the first time I have created my own Gantt chart. It shows clearly, on which task I should be working on and when. There are two things that are eye-catching straight away and these are two longest ‘tasks’ of ‘Constantly updated Blog’ & ‘Ongoing research’.
Ongoing research
I have created phase of Research between 25th of March and 1st April. However I know from my own experience with different project, that through out whole Projects I have been continuously researching, as during project many things might change, or not go as we have planned. And sometimes it is necessary, to do extra research either to fix any issues that we have faced and can’t resolve or just to get more information or knowledge on something that we are currently working.
Constantly updated Blog
Updating Blog on daily basis is as important as project it self. Everyday working on project, researching different things, learning new stuff or trying something new, should be immediately documented on Blog. Reason is very simple. not updating blog and leaving it to the end will have catastrophic consequences, as project might take up to few months, and remembering everything that should be wrote about from each day is simply impossibly.
I have also been trying just to take quick notes of what I have done for certain project. Then at the end, I would write up the Blog using these notes and what I have remembered. Even though this is better than just leaving it, nothing beats Blog that is updated on daily basis.
Some of the phases have red triangle in top right corner which indicates that there is more information written on that phase. On picture below I have mouse over ‘content outline‘ phase and little pop up window came up with extra information that I wanted to include in this Phase.