First thing that I have done was meeting with my client. Because this is all for my Project and it is Self initiated, It was my OWN idea to revamp and redesign Irena Hair & Beauty Website. I have decided to contact owner of the website and let him know about it. I have briefly explained him, why I have decided to do something with the website, and following this I have told him few ideas of mine which I could implement, including totally redesigning the website, its content and creating content management system.

I have offered two options for my client when it comes to Content. I could either leave all texts as it is, and only update missing stuff (e.g. Price List or About Us ) or let client decide on what will be written. I have presented ideas from my research regarding content, that people are more visual, and reading pure text over and over is boring.
I have looked on the internet for ‘Web content’ and had little read about it. I have found out that there are three things that has to be followed and considered in content. Is content usable? can user interact with what is on the website? Is content useful and How easy to access it is?
We have both agreed to it, and also I have mentioned that on new website, content will be added not by me any more but client will be able to do so, using CMS.
I have still plenty of time, we have decided that we will get back to content when it comes to Designing process.

This is where fun bit will start, as my client doesn’t know anything about Designing, especially when it comes to following design trends, Actually creating design of the website and composing it all into beautifully looking website.
I have informed her about current website not being Adaptive nor Responsive (previously explaining what these two mean) and that my plan is to make it fully Responsive, so it will be easier accessible through Mobiles & Tablets. Which also automatically means, that website might look different on PC, mobile and tablet. Because she didn’t understand why is that, when she wants only one website, I have told her it will work as three different versions on different platforms.
I have explained more less about current design trends, that flat design is dominating, big pictures, or big block buttons are also very popular among many websites. I couldn’t forget about text its own. I told my client that less text will be better, and use Typography to make it more appealing.
My client said that she wants me to fully research and do frameworks/designs on my own, and based on these we will discuss further options (next meeting).
Not much to discuss here. I knew previously that Colours will have to stay the same and I was right. My client wants me to use same colours as used on the first website. The only exception is that I can use different variations of Orange & Black. ‘White is white’ – as she said, and changing it to darker would automatically make it grey. ‘so leave white as it is’.
But of course I won’t, that is why I have meeting with her to discuss everything and show everything that has been done, so when it comes to showing designs I will most likely play with white colour, and present it to her.
I have explained my client that when it comes to Accessibility, website is fully accessible if all people, including disabled and elderly people, can use it. If visitor is disabled, his accessibility will depend on how his disability will affect the way he perceives information. Firstly I have informed her about what mainly affects accessibility on web.
- People that can’t see well – colours and the contrast between colours, size of text as well as font choice.
- People who are blind – usually these people are using screen readers. Because these can’t read images, alt tags for images and title tags for links must be used, as these will be used by screen readers.
- People with hearing problems – Any audio or video should have included subtitles.
- People who find mouse or keyboard hard to use – this is where simplicity has to come. Make good use of big blocks (easier to see), and make it as easy as possible to navigate through whole website.
- People who find words difficult – lenght of paragraphs, complexity of vocabulary, choice & size of fonts. opportunity to have text read out loud.
After talking about these, I have been asked two simple questions. Will it be hard to cover these points, to make website more accessible? If not, ‘How long it could take?’
There was no answer to any of these, because I simply don’t know and that research would have to be done in order to find out. In next meeting I will have to come back to this and let client know what could be done about it.

I have told my client, that usability consist of balanced design, content and accessibility and that it can’t be attained in two days. It all depends on whether website is available, clear, credible, learnable and relevant to people who actually use it .
Good usability requires complex user research and multiple user testing done. In most simple words it is all about testing, testing and testing again.
Explanation was required of what CMS stands for, what is it and how does it work. I have started by explaining that current website doesn’t use content management system and adding, updating any informations is done inside file, which then has to be re-uploaded to server.
However, using different type of code (PHP) another website can be created, which will work as a little system, where all information that are on the website will be there, ready to edit, delete or add new things.
I have told that CMS allows for adding dynamically content, which takes few seconds to do, and is much safer as user(client) doesn’t work with code.
We have agreed, that every section on the website should be editable, with option of adding images, editing these,their size and more.
After talking about CMS, client only told me that CMS should be even easier than website, which automatically told me that BOTH of these will have to be VERY easy to use.

I have decided to write about ONLINE Booking Appointment System here as my client is bit sceptical, and she just can’t imagine how it might work and is afraid of learning how to use it, as she already predicts that this will be even more complex than website and CMS combined together. This clearly means that I will have to either research for simple booking system, with appointment system using calendar, or research everything about using website form to send request for appointment, and these would be received on mobile phone (SMS), but then I would have to make sure that it will be possible to answer back, and send reminder of upcoming appointment. I will try my best to come up with good idea..
There was supposed to be Polish version of the website, If everything go as planned, and i will have some spare time, I will translate text to polish and make Polish version of website.







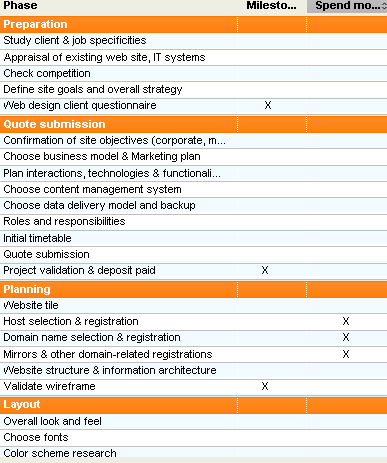
 Of course list of these Phases is three times longer than what you can see above. But most of these were going too deep into details. So I have created my Gantt chart by taking ideas from the list, naming them on my own, and adding extra notes to some of them.
Of course list of these Phases is three times longer than what you can see above. But most of these were going too deep into details. So I have created my Gantt chart by taking ideas from the list, naming them on my own, and adding extra notes to some of them.



 (pic-1)
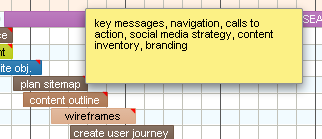
(pic-1)  (pic-2)
(pic-2)
